Основные разделы сайта для кафе, ресторана
В этой сфере клиенты часто думают не рационально, а «на эмоциях». Они не хотят сложностей, им важно быстро разобраться с сайтом и решить, что они хотят поесть.
Если вы не дали им такой возможности — на эмоциях они закроют сайт.
Чем проще структура, тем лучше. Есть базовое требование для сайтов общепита: наличие «PAM» — «Phone, Address, Menu» (телефон, адрес, меню). Это и есть основные разделы сайта для кафе или ресторана.
Всё остальное — по необходимости. Вот если у вас в заведении развитая система акций, нужен раздел «акции». Или если сложная система оплаты доставки, нужен раздел, который ее объясняет. Но если доставка всегда 100 рублей, эту информацию можно просто поместить в шапку.
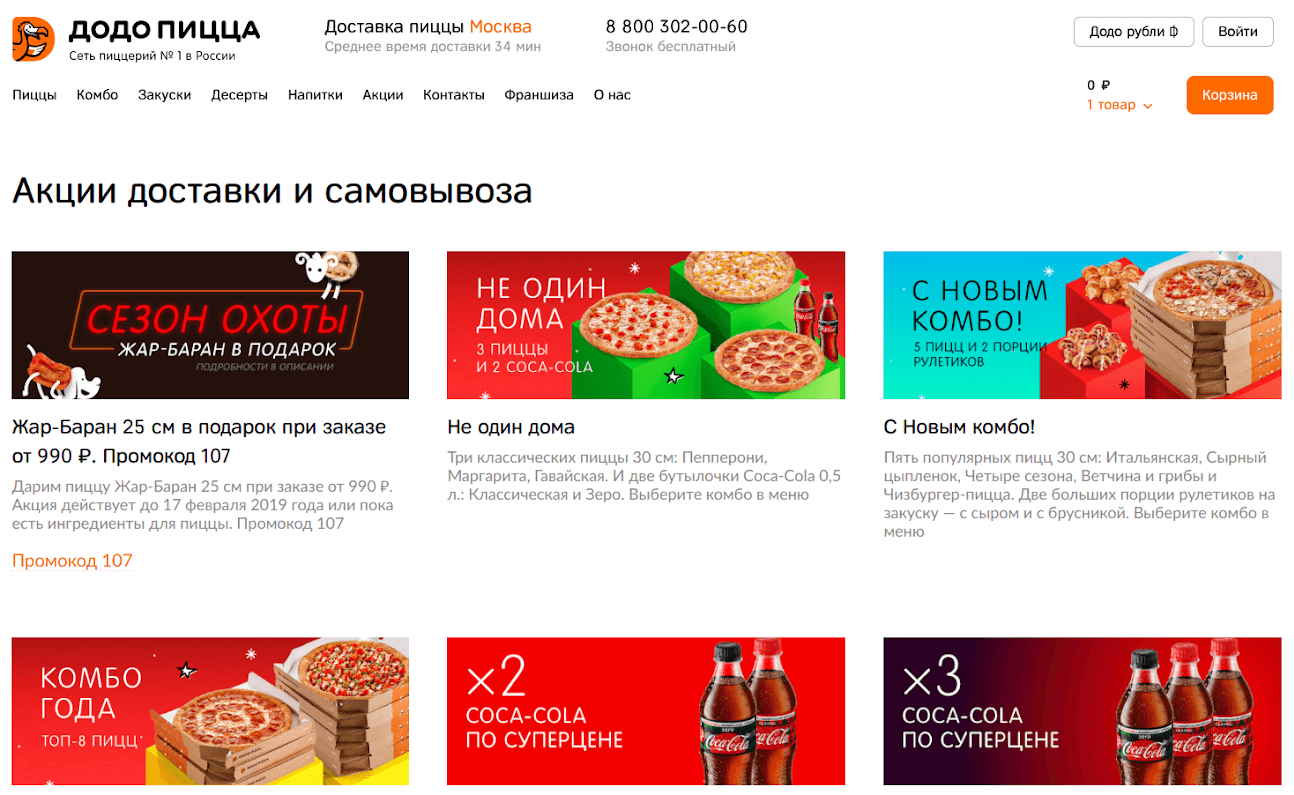
Пример раздела с акциями на сайте ДОДО ПИЦЦА:

Меню ресторана
Игорь Фёдоров, исполнительный директор IBEAR Creative Studio
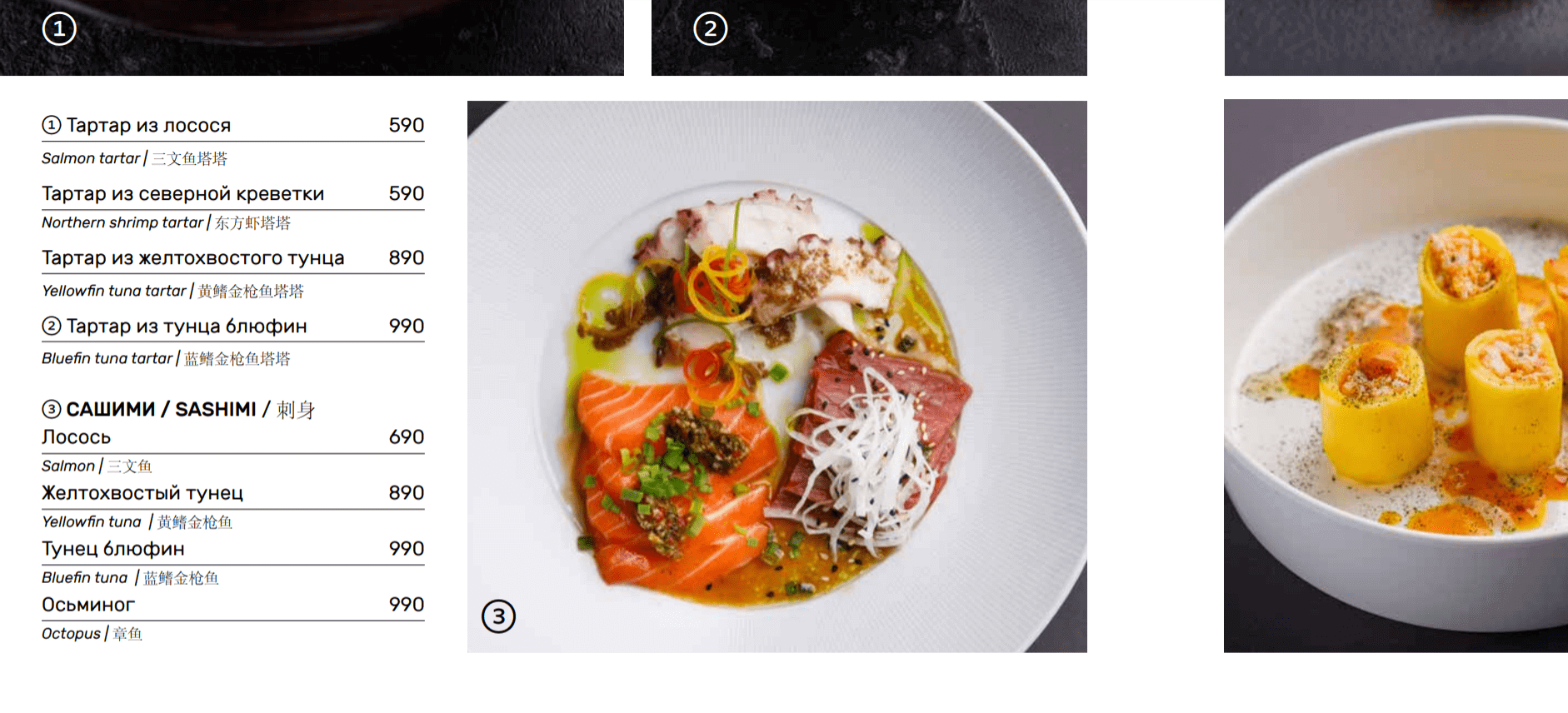
Например, меню на сайте Ginza Project сделано в PDF-формате:

Важно следить за информацией о предлагаемых блюдах:
-
Актуальность. Клиенты становятся недовольны, когда выбирают какое-то блюдо, а потом узнают, что оно сейчас недоступно.
-
Достаточность информации. Желательно у каждой позиции писать состав, размер и вес.

Фото блюд
Игорь Фёдоров, исполнительный директор IBEAR Creative Studio
- Для дисплеев с разной плотностью пикселей нужны фото с разными разрешениями. Например, те изображения, которые хорошо смотрятся на обычных мониторах, на макбуках будут растянутыми и «замыленными», так как на макбуках плотность пикселей больше.
- Может понадобиться другой фото-контент. Так, дисплей смартфона маленький, и чтобы пользователь всё точно разглядел, вам, возможно, придётся сделать другое фото блюда — с такого ракурса, где оно показано крупным планом.
- При этом фото для смартфонов должно быть меньшего размера — для быстроты загрузки.
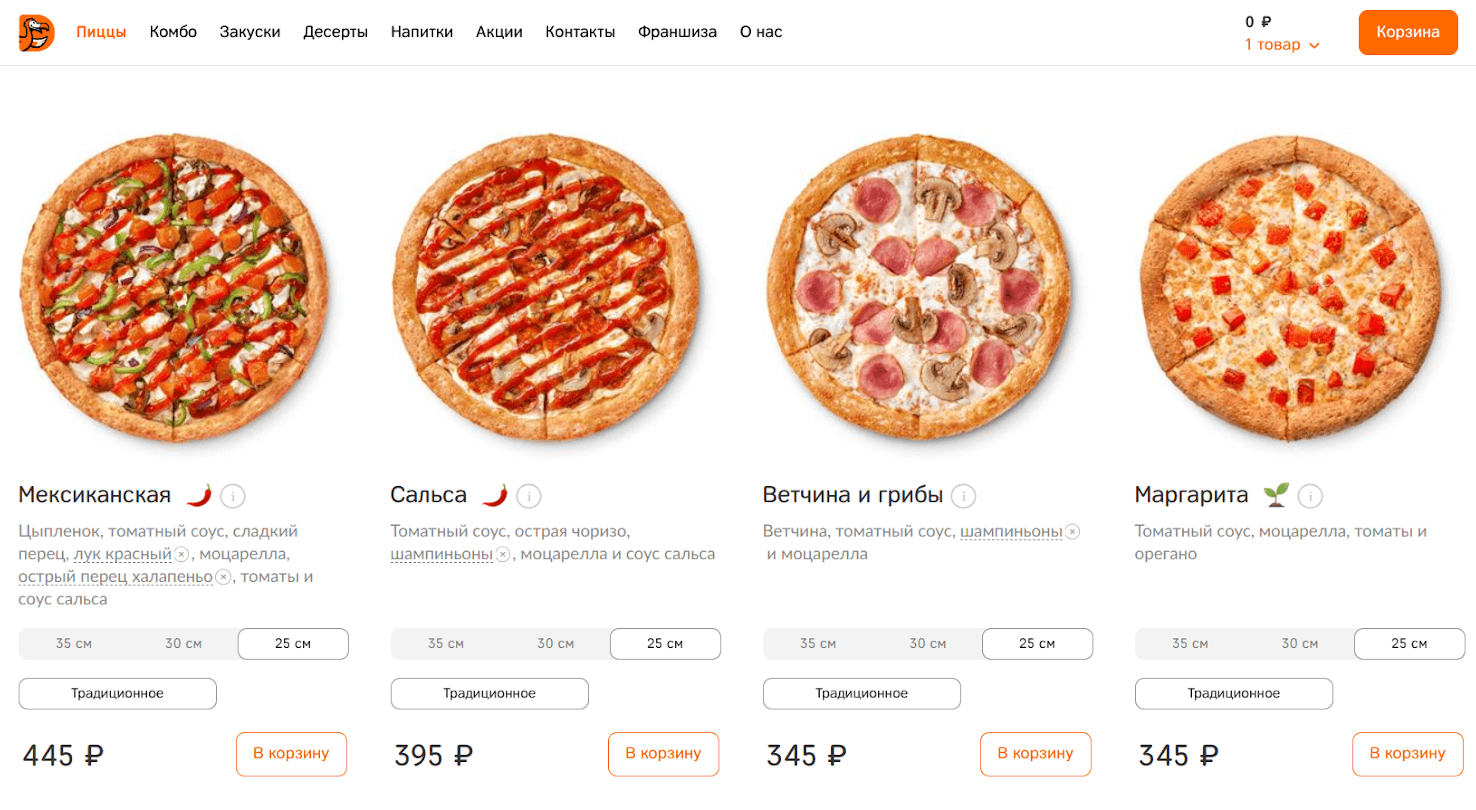
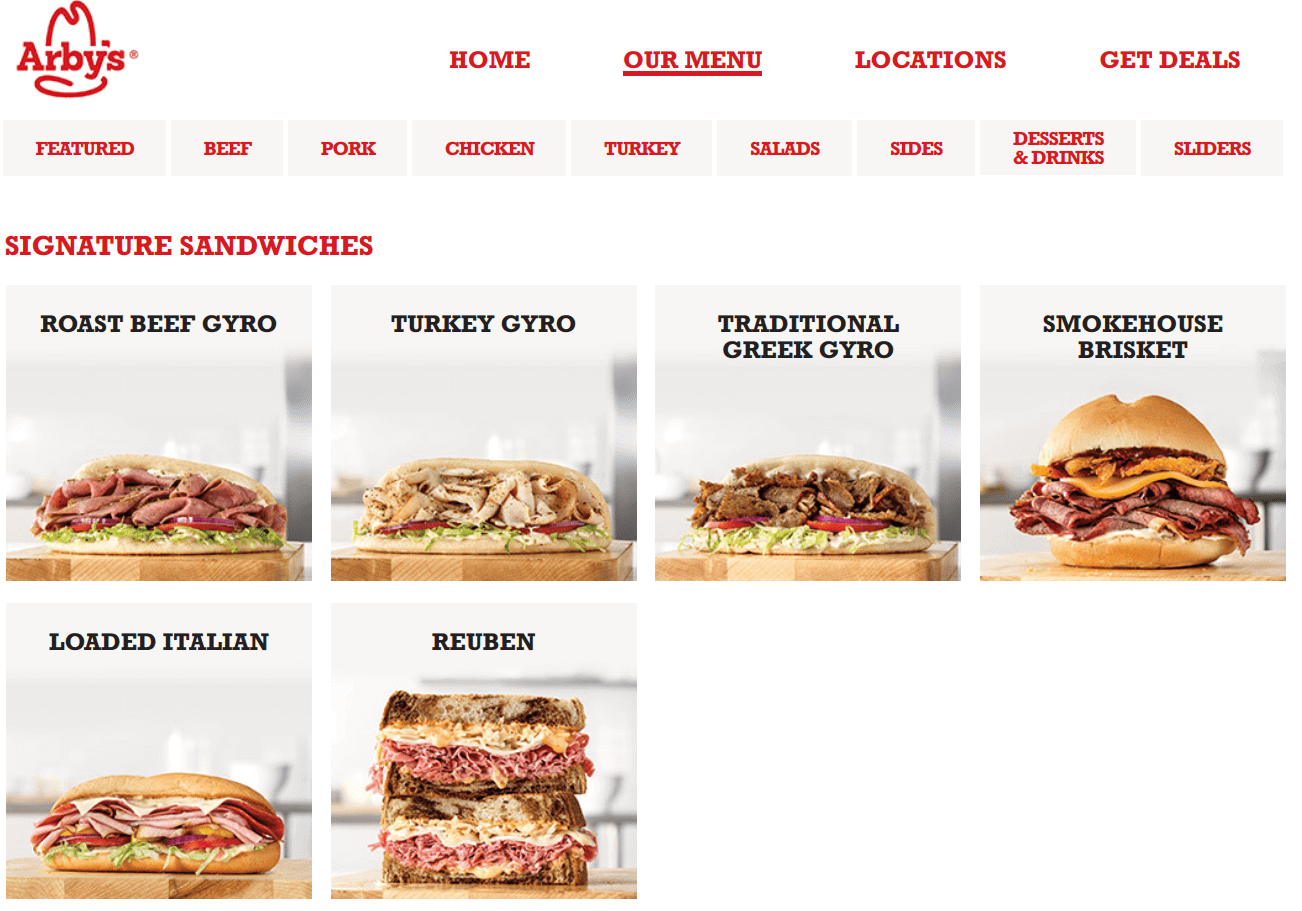
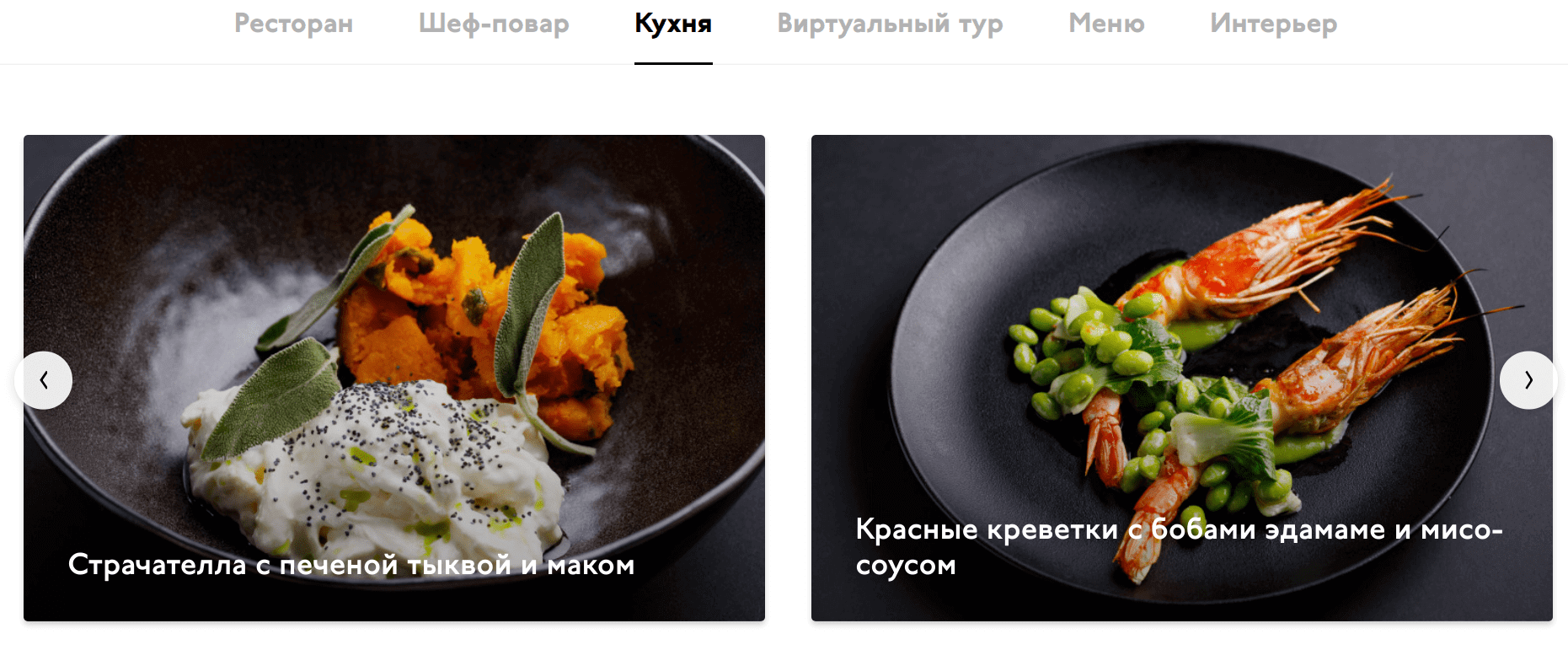
Вот, к примеру, вариант демонстрации блюд:

Пример демонстрации блюд на сайте Arby's

Пример демонстрации блюд на сайте Ginza Project
Доставка блюд и форма заказа
- Лучше сделать форму только с полем «телефон» — клиенту перезвонят, и спросят всё, что нужно.
- Если регистрация все-таки необходима, хороший вариант — «форма с шагами». Считается, что если в форме более 8 полей для данных, пользователя это пугает. Лучше разбить на «шаги» с переключением экранов: шаг 1 — заполняем личные данные, шаг 2 — платежные данные, шаг 3 — адрес.
Контактная информация
Игорь Фёдоров, исполнительный директор IBEAR Creative Studio
Оптимизация под мобильную вёрстку
Оптимизация под мобильные устройства необходима по ряду причин:
1. Иначе часть пользователей просто не придет. В 2018 году общая доля трафика интернет-ресурсов с мобильных устройств в РФ составляла около 25%. То есть, если сайт не оптимизирован под мобильные устройства, то он теряет, как минимум, 25% клиентов. Я уверен, в ближайшем будущем эта цифра ещё больше повысится.
2. Влияет на ранжирование в Google. В 2018 году поисковик стал ранжировать сайты на основании качества мобильной версии. То есть, если у сайта нет адаптации под мобильные устройства, сайт упадёт в поисковой выдаче / рейтинге.
Шаблоны сайтов. Как сделать сайт-визитку самостоятельно
Игорь Фёдоров, исполнительный директор IBEAR Creative Studio
Что не так с сайтом вашего ресторана. Чек-лист от маркетолога
1. Сайт перегружен, слишком много разделов, часть из которых можно объединить, а некоторые вообще убрать без ущерба для информативности.
2. Меню выкладывается мелким шрифтом без картинок в ужасной вёрстке. Прочесть его можно только при большом желании.
3. Какие-то разделы сопровождаются длинными текстами, с ненужными деталями и рассуждениями.
4. Даны огромные списки услуг, к примеру, программы проведения детских дней рождения. От этого сайт разворачивается в гигантскую простыню, в которой потенциальный гость сразу теряется.
5. Фото непрофессиональные, в малом разрешении, либо выглядят микроскопически, либо вытянуты.
6. Раздел «отзывы» явно сфабрикован: ни фото, ни короткой справки о тех, кто их дал. Доверия не вызывают.
7. Сайт не адаптирован под мобильные устройства.
Хочешь стать экспертом публикаций, автором статей или рассказать о своём кейсе?
Конечно!